这是我的定义:优化描述了一种方法,该方法的目标是经过验证的目标并且重点明确。对于优化网页设计,这意味着不断关注实际用户。
尽管设计师过去能够通过自己的作品来表达自己和创造力,但现在他们受到所谓的以用户为中心的设计的制约。这并不意味着设计师的生活变得更加轻松。如果有的话,他们的工作就复杂得多。
以用户为中心的设计不仅包括美学。这是关于设计产品或服务,使其与潜在用户的期望,需求和能力相匹配的方式。
这是青岛网络推广小编总结的优化网页设计应考虑的四个关键支柱:
1.用户
第一个也是重要的支柱是您的用户。如果您不知道为谁设计,那么应该如何正确设计?如果您甚至不知道他们的期望,应该如何满足用户的期望?
因此,将您的想法带到那里,并询问真实的人他们的想法。然后,获取该反馈并对其进行处理。如果人们说他们不会使用您的网站,请不要只是忽略他们。相反,问他们为什么以及需要更改什么,以便他们使用它。
与潜在用户一起验证您的概念是创造人们喜爱的东西的重要步骤。这就是主意,对吗?
重要的是要知道您的目标受众是谁,以及他们的形象。
重要的是要知道您的目标受众是谁,以及他们的形象。
在考虑设计外观之前,您应该能够回答以下一些关键问题:
您的用户是谁?(不要用您希望用户成为谁来回答这个问题。如果您有目标群体,请确保与他们交谈,以便您可以肯定地回答此问题。)
您的用户是什么样的?(他们的兴趣是什么?他们说什么语言?)
他们使用您的网站的动机是什么?
人们访问您的网站时有什么目标?

2.内容
接下来是内容。定义目标群体并了解他们访问网站时的动机和目标之后,就可以开始使用内容。
最近,这比以往任何时候都变得更加重要。内容为王,人们正在寻求高质量。
考虑您在网站上提供的任何内容作为内容,例如文本,视频,图像,交互式元素或任何其他信息。确保以适合您的目标人群的格式包装内容。
在为您的网站创建内容之后,您需要以一种对您的用户有意义的方式来组织它。最终,您希望他们在您的站点周围找到自己的出路,所以这实际上是他们的逻辑,而不是您的逻辑。
再次,走到那里,询问您的用户他们将如何组织您的内容。
以下是一些您应该能够回答的关键问题:
您的访客正在寻找什么样的内容?(信息?娱乐?社交互动?)
人们在寻找什么具体内容?
他们如何寻找该内容?(他们使用您的主导航菜单?还是搜索选项?或者他们浏览您的网站,直到他们浏览了一些有趣的东西?
您的访客希望在哪里找到某些内容?
Red Bull是内容如何使您的品牌和网站活跃起来的完美典范。尽管关于能量饮料的确没有什么可说的,但该网站上爆满了营销信息和有趣的内容。该网站邀请您以新闻以及大量视频和图像的形式探索“红牛世界”。
3.设计框架
设计框架定义了您的站点将如何响应不同的设备。移动互联网变得越来越重要,您应该制定一个可靠的策略来处理不同的屏幕尺寸。
用户访问移动版网站时,其访问桌面版网站的动机和目标可能会完全不同。移动设备不仅屏幕空间有限,而且使用环境可能与台式机大不相同。
您将必须设置优先级并重组您的内容。确保这些优先级符合实际的移动用例。
以下是一些关键问题,可帮助您设计不同屏幕尺寸的网站:
人们在什么情况下访问您的网站?
他们访问您的网站时在哪里?
他们访问您网站的动机和目标会受到他们的下落的影响吗?
他们在访问您的网站时会做什么?
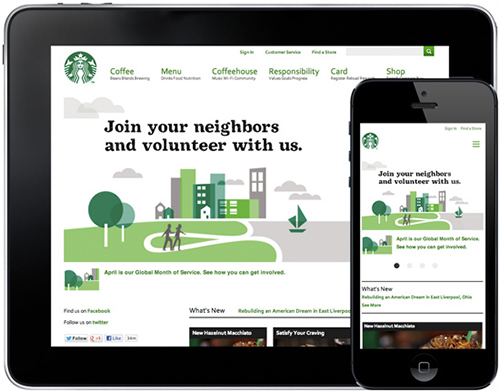
无论您是在家中还是在星巴克网站上,星巴克网站都干净易用。
无论您是在家中还是在星巴克网站上,星巴克网站都干净易用。

星巴克有一个自适应网站,可以完美适应任何屏幕尺寸。无论您是坐在沙发上,在寻找他们的全球责任报告,还是在奔波之中,迫切希望在附近找到一家商店,该站点都是干净且易于使用的。桌面站点详细显示了所有内容,而移动版本则被精简为其基本内容。
4.视觉设计
以用户为中心的设计比网站的美学外观更复杂的事实并不意味着视觉设计就没有那么重要了。它可以是吸引访问者的注意力并将其吸引的强大工具。此外,它还可以引导您的访问者浏览您的网站。
设计元素(例如颜色,图像和版式)对于在您的网站上创建独特的氛围并吸引访问者的情感投入而言非常有价值。
情感是Web设计中的一项重要资产,因为它们可以帮助您弥合Web的技术性质与我们今天期望在网站上获得的可访问,用户友好和个人体验之间的鸿沟。
问问自己以下关键问题,以帮助您充分利用视觉设计:
什么吸引您的访客?
您的访客关注什么?
您的访客有什么个人欲望?
您如何使访客情感投入?
WWf 使用一系列交替的大图像在其主页上添加戏剧效果。这些图像不仅引起我们的注意,还引发了我们的情绪。这里描绘的自然之美比任何语言都强大。设计的其余部分非常干净,几乎没有干扰内容。稀疏使用颜色,仅将其用作突出显示。